TallyKit is one of our best WordPress plugin ever. It comes with many features and functionality. The portfolio is one of the components of the Tallykit Plugin.
Follow the steps below to create a Portfolio post.
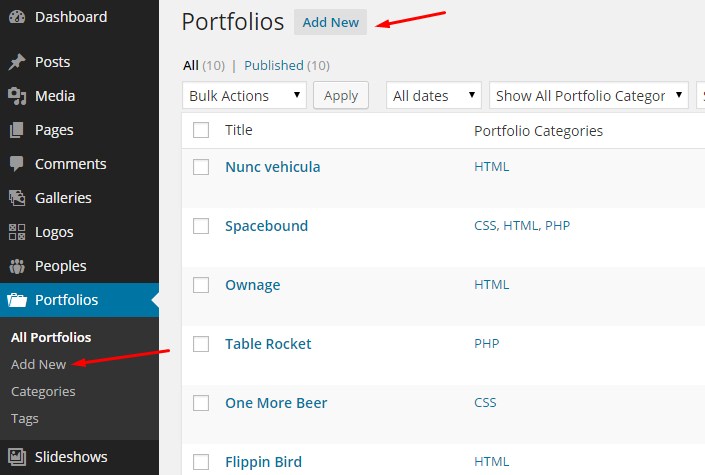
All of your Portfolio posts are made in the Portfolio section of your WordPress admin. Click on Portfolio to open the section.

At the top of the page, click on Add New to make a new Portfolio post.

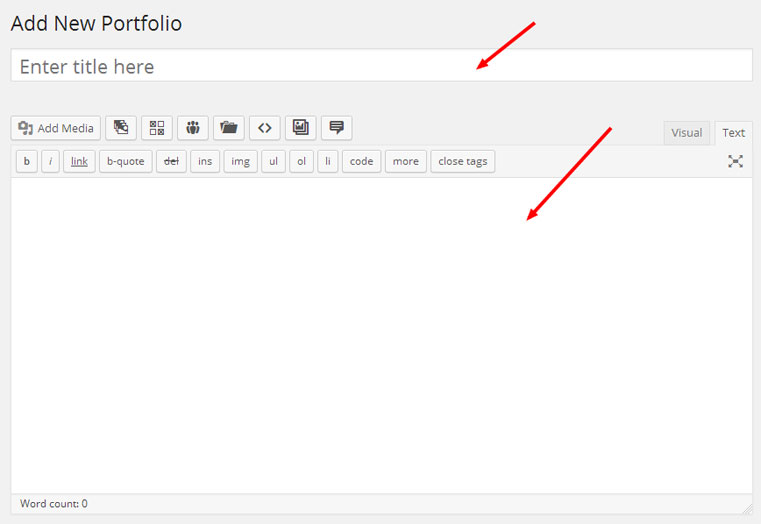
Create a title and add your content in the editing field.

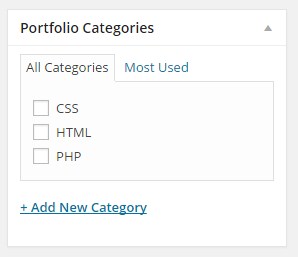
On the right-hand side of the post page is the Categories box. These Categories are the filters that will sit above your Portfolio image and allow you to filter the different types of Portfolio. To make a new Category, click + Add New Category and add a name. You can add as many as you want. To apply a category to a post, simply check the box next to the name.

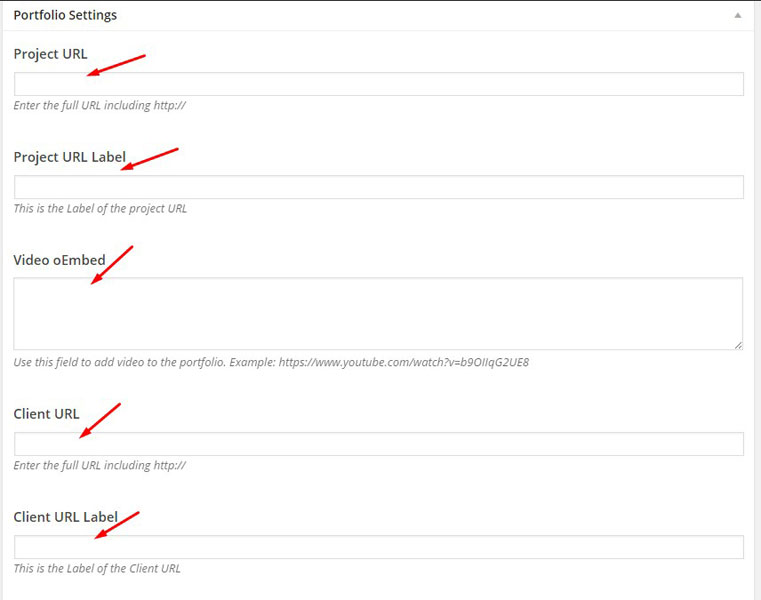
Below the post content, editing field is your Portfolio Settings. Project URL, Project URL Label , video embed code, Client URL , Client URL Label.

Set a Featured Image. Featured Image is important because it is needed for the thumbnails to show up on the main Portfolio page and single portfolio page.

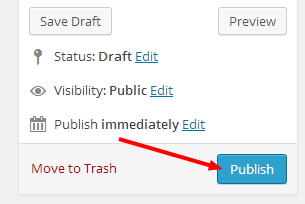
Once you have everything you want to be selected, click Publish and your post will show up on your Portfolio listing page.

Portfolio Shortcodes
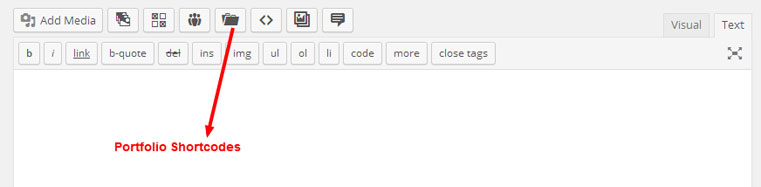
We have added a shortcode editor with the plugin. So you don’t need to remember the shortcode of good portfolio. Please see the image below

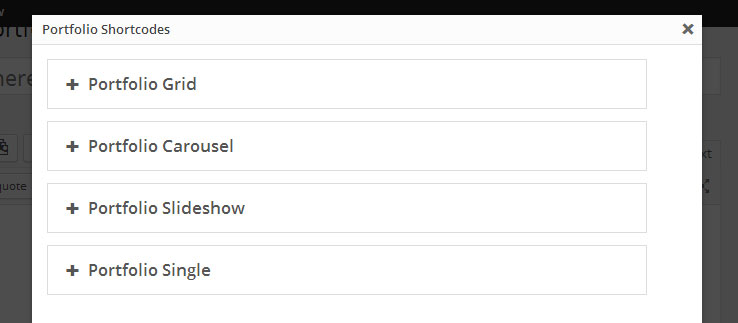
After clicking the icon you will see a popup like an image below.

Grid Shortcode
[tk_portfolio_grid category="" exclude_category="" tags="" exclude_tags="" relation="AND" limit="12" columns="3" orderby="post_date" order="DESC" ids="" filter="yes" margin="3" /]
Arguments:
category: Portfolio Category slug to display portfolio item from a category.
tags: Portfolio tag slug to display portfolio item from a tag.
limit: How many post items do you want to display?
columns : [2 / 3 / 4 ] default is 2. Grid column.
ids: Portfolio post IDs to display selected items.
filter : [yes / no] default is yes. Enable the filter or not. margin : [1 / 2 / 3 ] default is 3. The margin between columns.
Slideshow Shortcode
[tk_portfolio_slideshow category="" exclude_category="" tags="" exclude_tags="" relation="AND" limit="12" orderby="post_date" order="DESC" ids="" animation="slide" direction="horizontal" smooth_height="true" slideshow="true" animation_loop="true" slideshow_speed="7000" animation_speed="600" control_nav="true" direction_nav="true" /]
Arguments:
category: Portfolio Category slug to display portfolio item from a category.
tags: Portfolio tag slug to display portfolio item from a tag.
limit: How many post items do you want to display?
ids: Portfolio post IDs to display selected items.
filter : [yes / no] default is yes. Enable the filter or not.
Carousel Shortcode
[tk_portfolio_carousel category="" exclude_category="" tags="" exclude_tags="" relation="AND" limit="12" orderby="post_date" order="DESC" ids="" control_nav="true" direction_nav="true" item_width="100" item_margin="10" min_items="2" max_items="4" move="0" /]
Arguments:
ids: Portfolio post IDs to display selected items.
cat: Portfolio Category slug to display portfolio items from a category.
item_margin : default is 10.
min_items: default is 2.
max_items: default is 4.
Single Shortcode
[tk_portfolio_single id="null" /]
Arguments:
id: Portfolio post IDs to display the Single portfolio.